Letakkan CSS
Letakkan CSS berikut tepat di atas kode ]]></b:skin>.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
nav a {
transition: 0.5s;
-moz-transition:0.5s;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
color: #fff !important;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
text-shadow: 1px 1px 0px #283744;
}
nav li a {
border-right:1px solid #2c78ba;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
nav li:last-child a {
border-right: 0;
}
nav a:hover, nav a:active {
background-color: #2c78ba;
background:linear-gradient(bottom, #3384cc , #2a79bf);
background:-webkit-linear-gradient(bottom, #3384cc , #2a79bf);
background:-moz-linear-gradient(bottom, #3384cc , #2a79bf);
background:-o-linear-gradient(bottom, #3384cc , #2a79bf);
}
@media screen and (max-width: 980px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 25%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #2c78ba;
border-right: 1px solid #2c78ba;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
}
@media screen and (max-width: 600px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 50%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #2c78ba;
border-right: 1px solid #2c78ba;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
}
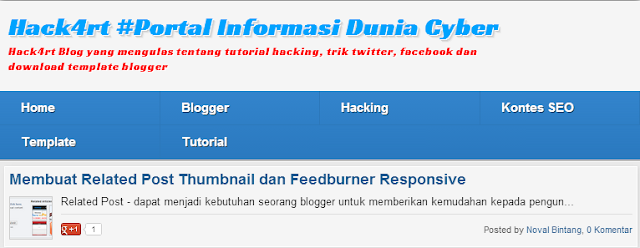
Letakkan HTML
Letakkan kode HTML berikut sesuai dengan keinginan anda.<nav class='clearfix'>Terimakasih Telah Membaca :)
<ul class='clearfix'>
<li><a href='/' title='Home'>Home</a></li>
<li><a href='/search/label/Blogger?max-results=6' title='Blogger'>Blogger</a></li>
<li><a href='/search/label/Hacking?max-results=6' title='Hacking'>Hacking</a></li>
<li><a href='/search/label/Kontes+SEO?max-results=6' title='Kontes SEO'>Kontes SEO</a></li>
<li><a href='/search/label/Template?max-results=6' title='Template'>Template</a></li>
<li><a href='/search/label/Tutorial?max-results=6' title='Tutorial'>Tutorial</a></li>
</ul>
</nav>
<div class='clear'/>
Sumber:Hack4rt.us
 Buruan Pasang Iklan Anda Di DHE Dengan Harga Yang Terjangkau.Pajang bisnis online anda di DHE dan dapatkan keuntungan yang lebih dari penjualan produk bisnis anda.
Buruan Pasang Iklan Anda Di DHE Dengan Harga Yang Terjangkau.Pajang bisnis online anda di DHE dan dapatkan keuntungan yang lebih dari penjualan produk bisnis anda. Buruan Pasang Iklan Anda Di DHE Dengan Harga Yang Terjangkau.Pajang bisnis online anda di DHE dan dapatkan keuntungan yang lebih dari penjualan produk bisnis anda.
Buruan Pasang Iklan Anda Di DHE Dengan Harga Yang Terjangkau.Pajang bisnis online anda di DHE dan dapatkan keuntungan yang lebih dari penjualan produk bisnis anda.






Sejauh ini belum ada diskusi yang masuk. Mulailah berdiskusi dan temukan teman-teman barumu.